

Contexto
A empresa sempre buscou estar à frente em inovação e competitividade, por isso a necessidade de melhorar a usabilidade do e-commerce para garantir uma nova experiência ao mesmo tempo que integrava novas funcionalidades.
Solução
A estratégia envolveu a implementação de redesign com novos recursos trazendo uma navegação mais intuitiva e eficiente pro usuário, além influenciar positivamente a taxa de conversão.
Atuação
Minha atuação ficou centrada em frentes cruciais. Inicialmente me dediquei a pesquisa, posteriormente a criação de protótipos detalhando visualmente as soluções propostas.
Qual era o objetivo?
Simplificar a jornada do usuário com foco em usabilidade através de um layout moderno. O objetivo final era proporcionar aos usuários uma experiência mais intuitiva, agradável e de fácil navegação.
Os bastidores do design
Convido você a entender como foi meu ponto de partida, como planejei e executei o projeto que traz consigo não apenas elementos visuais, mas uma história de aprendizado.
Acompanhe abaixo minha jornada:
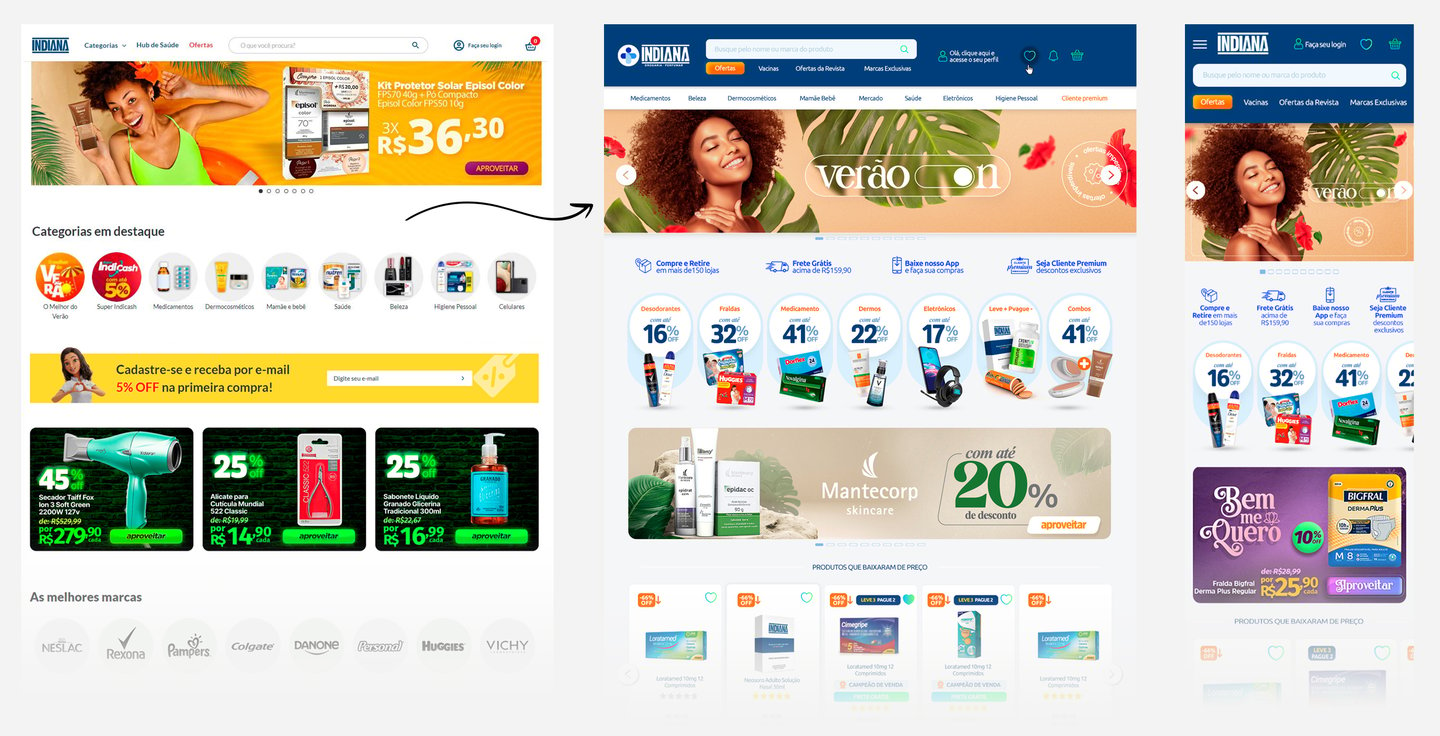
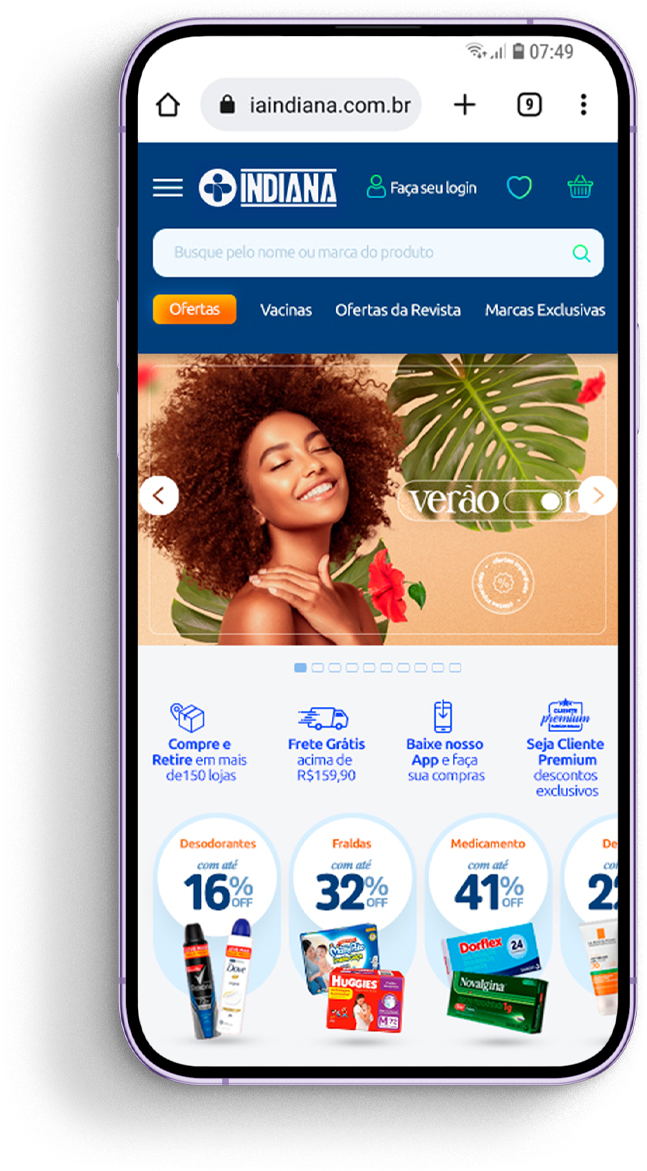
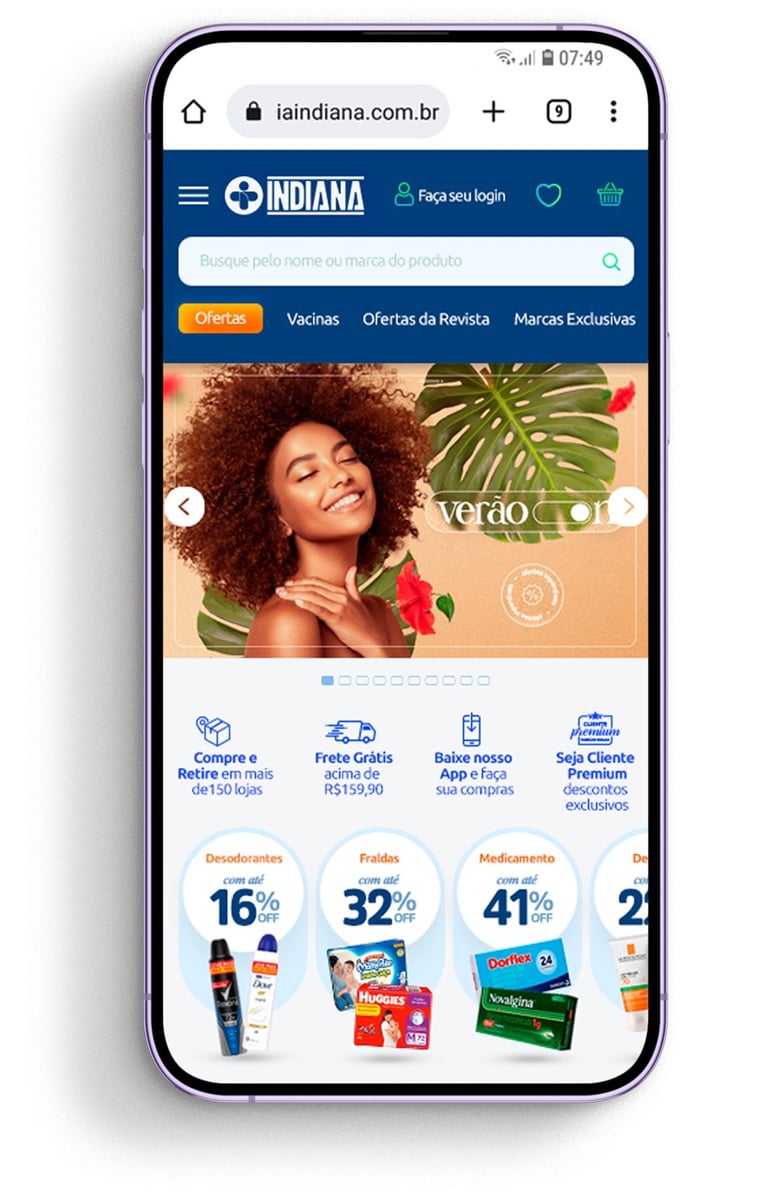
Interface antes
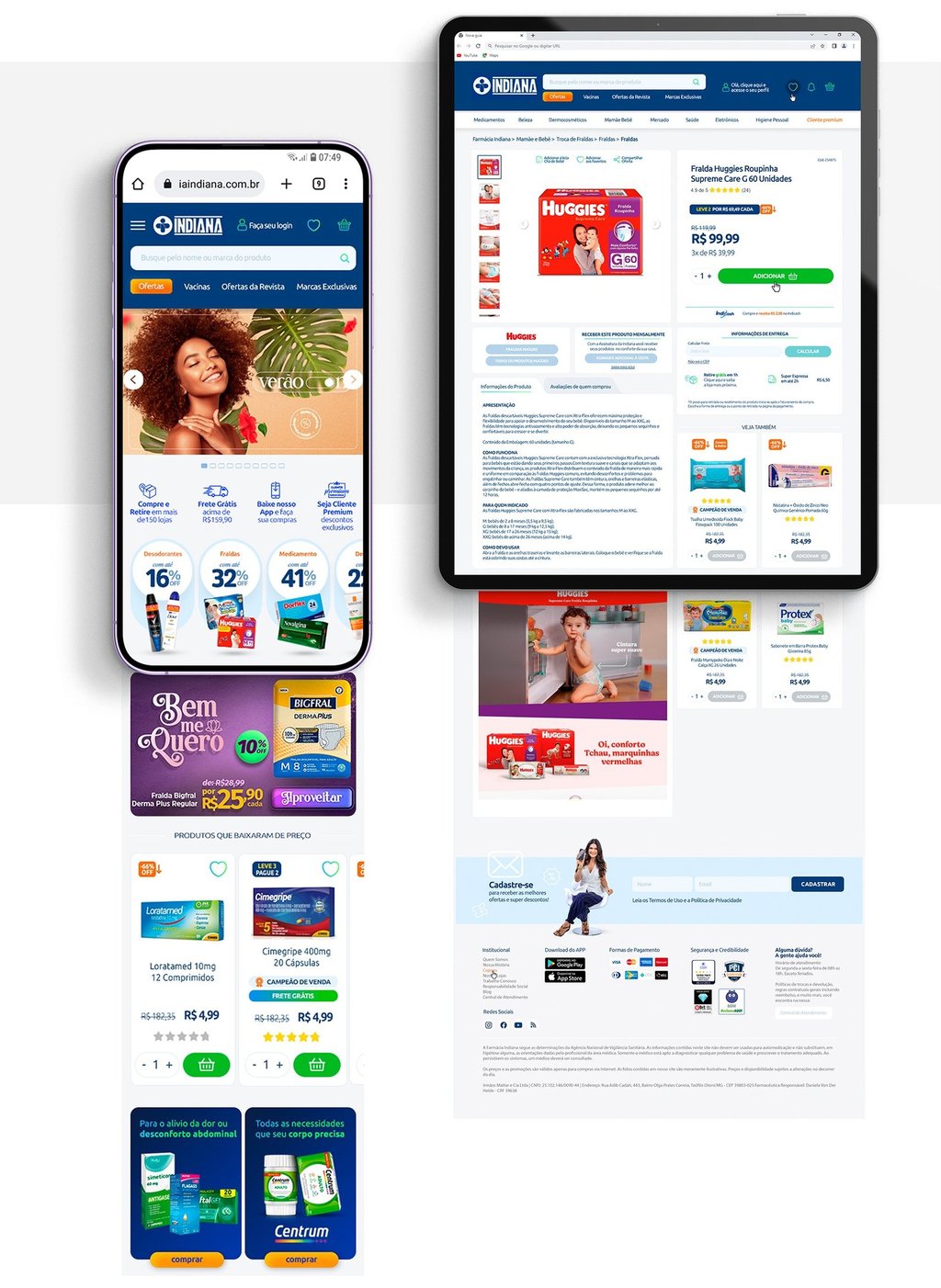
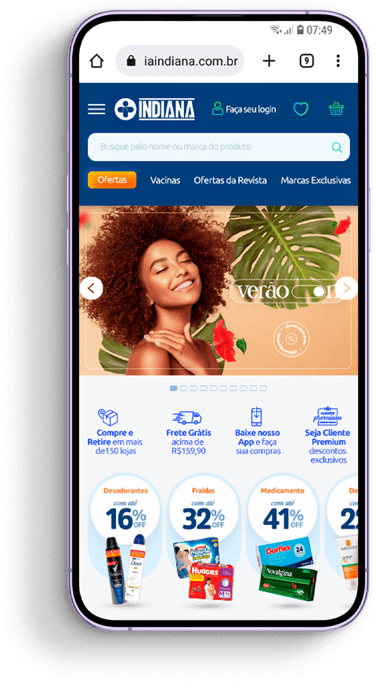
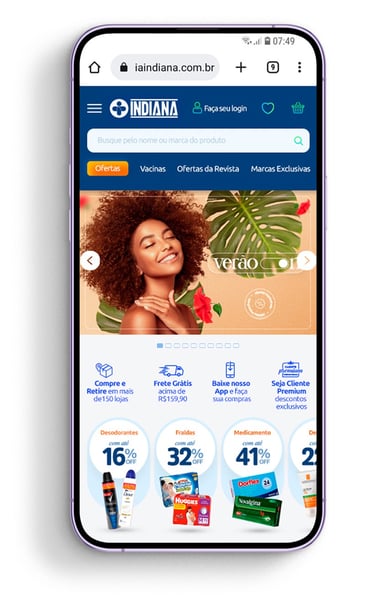
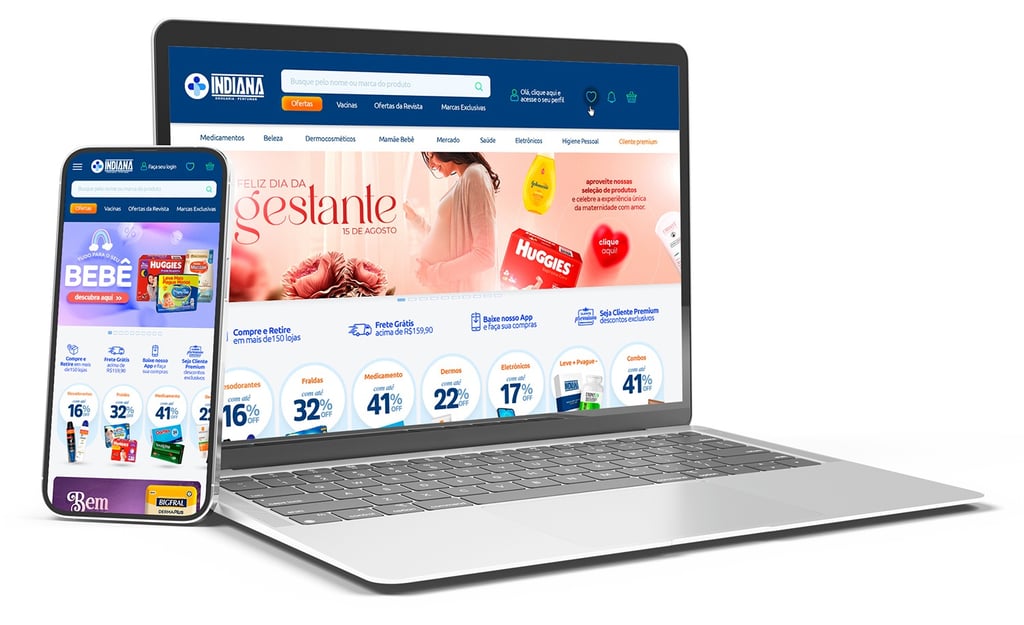
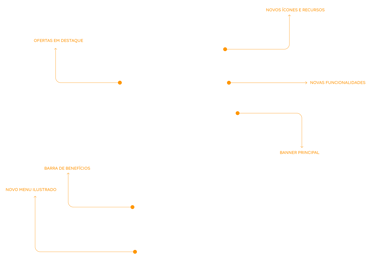
Interface depois




Método 5W1H
Utilizei esse método para compreender o contexto do problema, o estado atual, fornecendo respostas claras sobre o problema e suas causas.




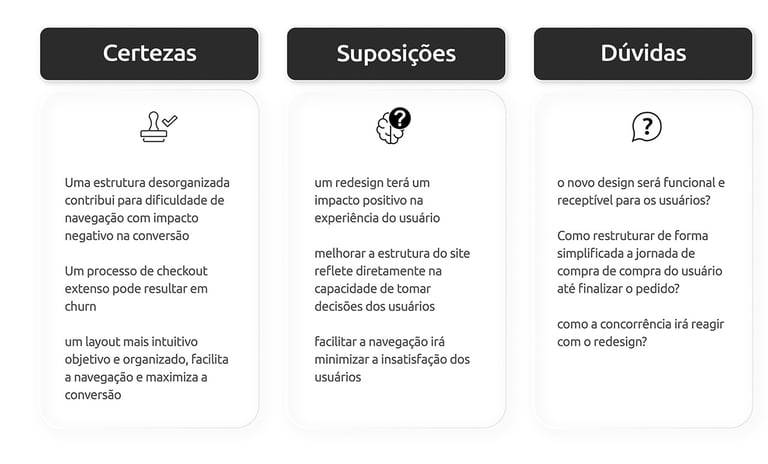
Matriz CSD e
Plano de Pesquisa
Nessa etapa, usei a Matriz CSD para definir os parâmetros da pesquisa. Optei pelo “Teste de Guerrilha”, com pessoas/clientes dentro da própria loja. A ideia era entender o contexto dos usuario e gerar insights. Foi uma pesquisa qualitativa e para formulação das perguntas, usei a Matriz CSD:
Conversando com
pessoas reais
Nessa etapa de descoberta, baseado na metodologia double diamond, estava no processo de “divergir”, entendendo algumas alternativas para identificar insights que orientariam as melhorias a serem implementadas.
Antes de iniciar a pesquisa, precisei fazer um perfilamento.
Com quem eu converso?
Qual vai ser o meu critério de priorização?
Perguntas
•
Com qual frequência você faz compras em nosso e-commerce? Raramente, uma vez por semana, várias vezes na semana?
Objetivo: Recrutar pessoas que tem hábitos de comprar online várias vezes.
Como você descreveria a sua experiência ao navegar pelo nosso site em termos de facilidade de navegação e intuitividade?
suposição a validar: Será que o redesign terá impacto positivo na experiência do usuário?
•
Como você avaliaria a rapidez e eficiência do processo de checkout ao realizar uma compra no site?
suposição a validar: Redesenhar a jornada de compra de forma objetiva e simplificada
•
Como você descreveria a estética geral do site? Existem aspectos que você considera especialmente agradáveis, ou sugestões para melhorar a experiência visual?
suposição a validar: Melhorar a estrutura do site melhoraria a tomada de decisão durante a jornada de navegação
Ao navegar pelo site, completar formulários e realizar transações, poderia compartilhar suas experiências, destacando aspectos positivos e negativos? Tem alguma sugestão que gostaria de compartilhar para aprimorar essa experiência?
suposição a validar: Facilitar e deixar objetiva a navegação irá minimizar a insatisfação dos usuário
•
A estratégia foi conversar com pessoas que já tem hábito de comprar online e optam por retira o produto na loja física para entender o contexto deles e apartir dai gerar insights
*
•
8
participantes relataram dificuldades em encontrar produtos específicos.
3
pessoas disseram que o processo de compra é longo com muitas etapas.
pessoas relataram que o formulário precisa de melhorias
7
4
participantes relataram que a descrição dos produtos poderiam ser mais completas.
A amostra contou com 22 participantes
Insights
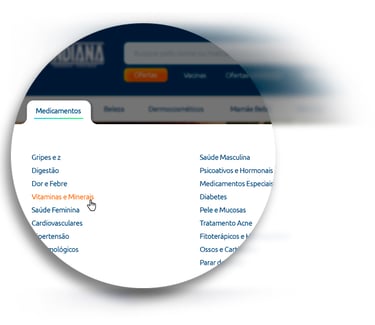
Dificuldades em localizar produtos
💡 Aqui foi uma oportunidade de revisar o menu principal do site organizando melhor a arquitetura da informações.
Jornada de compra extensa
💡Houve relatos de que o processo de compra era demorado. Melhorar esse fluxo já era algo que estava em nosso radar.
Descrições de produtos e formulários
💡Houve queixas sobre preenchimento de formulários e principalmente sobre descrições de produtos que poderiam ser mais completas. Foi um feedback importante e envolveu o time de 'Cadastro de Produtos' para melhorar as descrições usando técnicas de SEO.
Benchmarking
O Benchmarking serviu para analisar alguns players do mesmo segmento, para entender aspectos como usabilidade, organização do conteúdo, responsividade, recursos, jornada de compra, entre outras variáveis.
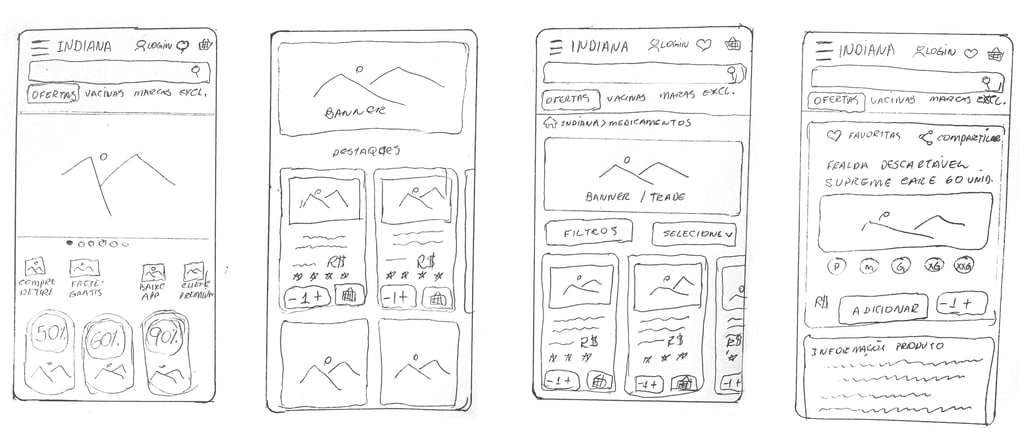
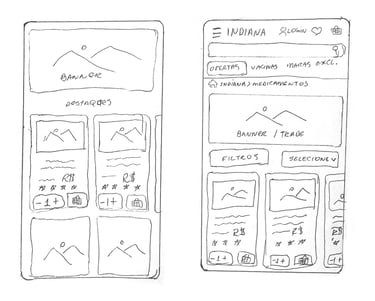
Protótipo Rabiscoframe
O Rabiscoframe se resumiu em fazer um desenho a mão livre. Inicialmente anotei alguns pontos que considerava importante com base no benchmarking e em seguida desenhei as possíveis telas de forma aleatória, mas que forneceriam uma noção de como seria a solução desenvolvida.


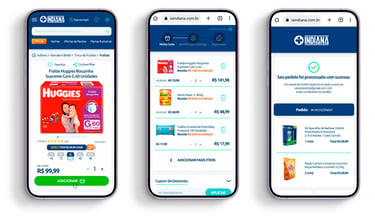
Protótipo
Alta Fidelidade
Com base no rabiscoframe e brandbook da marca, construí o protótipo de alta fidelidade
Teste A/B
Acompanhe abaixo uma parte do teste A/B conduzidos em parceria com a agência de CRO Nerau CX, no qual estive envolvido acompanhando de perto os resultados. Esses dados foram fundamentais para nos auxiliar a identificar qual versão proporcionava melhores resultados e tomar decisões mais assertivas para o projeto.


Uso da Busca
Original: 20,86%
Variante: 21,09%
+1%




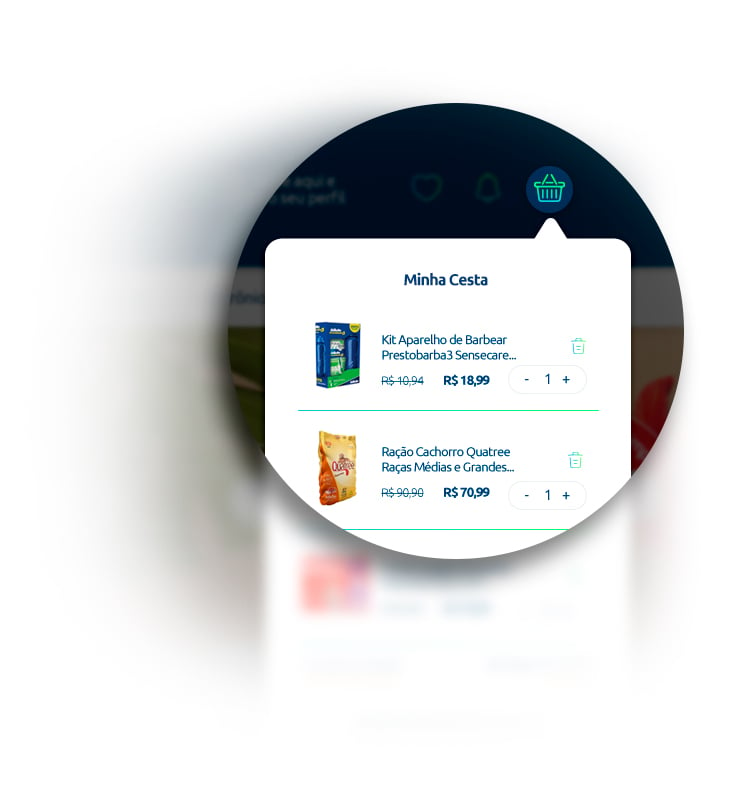
Cliques no Carrinho
Original: 2,12%
Variante: 2,36%
+11,57%
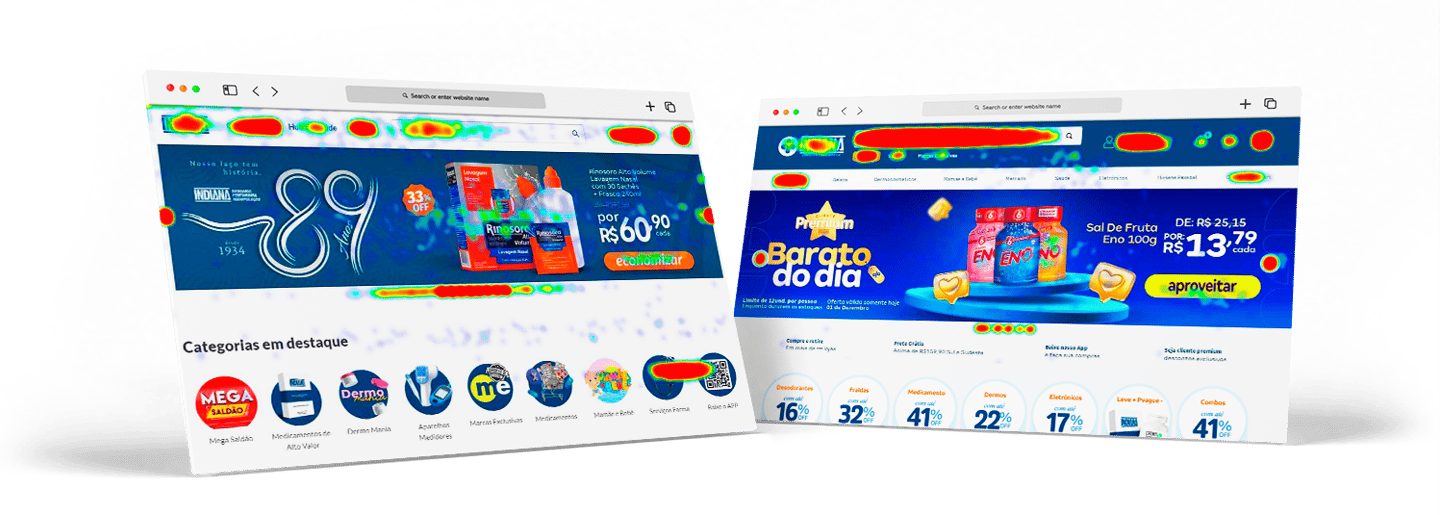
Mapa de Calor
Aqui, o mapa de calor revelou as áreas de maior interação dos usuários, possibilitando ajustes na interface e aprimorando a experiência do usuário.


Considerações e apredizados
O desenvolvimento desse projeto me permitiu ter uma visão mais a fundo do universo de UX Design. Enfrentei alguns desafios como gerenciar o tempo e expectativas, lidar com feedbacks que mesmo quando envolviam detalhes aparentemente fora de contexto, eram abordados com tranquilidade e transformados em oportunidades de aprendizado. Apesar do desafio do tempo, cada percalço se transformou oportunidade de aprendizado. Tenho muita gratidão pelo trabalho realizado e resultados alcançados.